SVG画像が表示されない 今回私の環境で観測できたのは、Firefox、Safari、IEではSVG画像が表示されませんでした。 原因 ApacheなどにSVGを読み込む設定が書き込まれていないためにブラウザがSVGを画像として認識してくれない色も表示されないとき 色も表示されないときは背景画像を表示するスペースがないか、CSSがおかしい可能性があります。 5widthかheightが0 imgと違いwidthやheightは自動計算されません。 とくにテキストなど内容がない要素に背景画像を指定している場合は要この記事の手順は、たとえば以下の症状など、閲覧に問題が生じている場合全般の対処法です。この先に進む前に、Mac がインターネットに接続されていることを確認しておいてください。 Web ページが開かない (ページに何も表示されない)、またはページのコンテンツが一部表示されない

ロリポップ Wordpress5 7 ワンクリックssl化を検証
Https 画像 表示されない
Https 画像 表示されない-Windows 81 / 7のInternet Explorer 11でWebページの画像が表示されない場合の対処方法 Q&A番号: 更新日: 対象機種いつもアットウィキをご利用いただき誠にありがとうございます。 アットウィキサポートです。 以前にお知らせした「image、ref、blankimgプラグインにおける画像URL指定時のセキュリティ強化について」を実施後、 いくつかの画像が表示されない問題が発生したため、調整いたしました。



Googleの検索結果にファビコンが表示されない場合の対処法まとめ 地球儀のマーク セミブログ
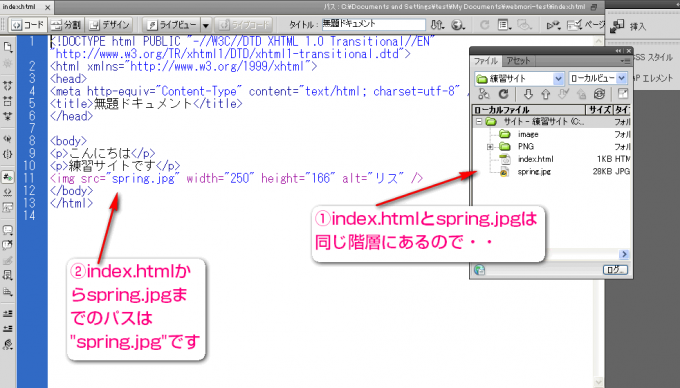
初めてDreamweaverを使う 4 画像のパス ほかにいくつか、画像が表示されない場合の原因を出しておきますね。 ファイル名に日本語を使ってないか? gifかjpgで保存しているか?(PNGでも表示できますが、今回はその話は割愛) CMYKで保存してないか?該当の画像ファイルのアイコンを、Internet Explorerの画面上にドラッグ&ドロップし、画像が正しく表示されるか確認してください。 Internet Explorer上にも画像が表示されない場合は、画像のファイル形式が違うか、ファイルの破損が考えられます。ここでは、画像ファイルがサムネイル(縮小版)表示されないでアイコン表示される場合の対処方法について説明します。 サムネイル(縮小版)表示されない状態 (図2) ※本情報は、Windows 10 Anniversary Update(Windows 10 バージョン1607)の環境で操作しています。
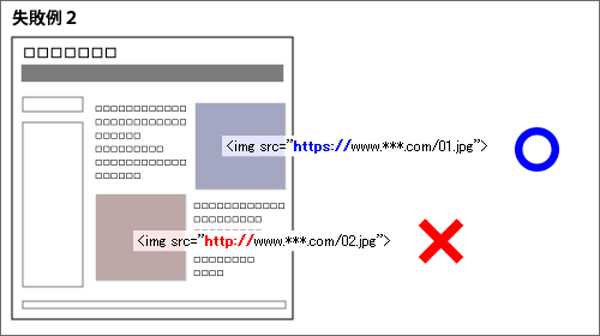
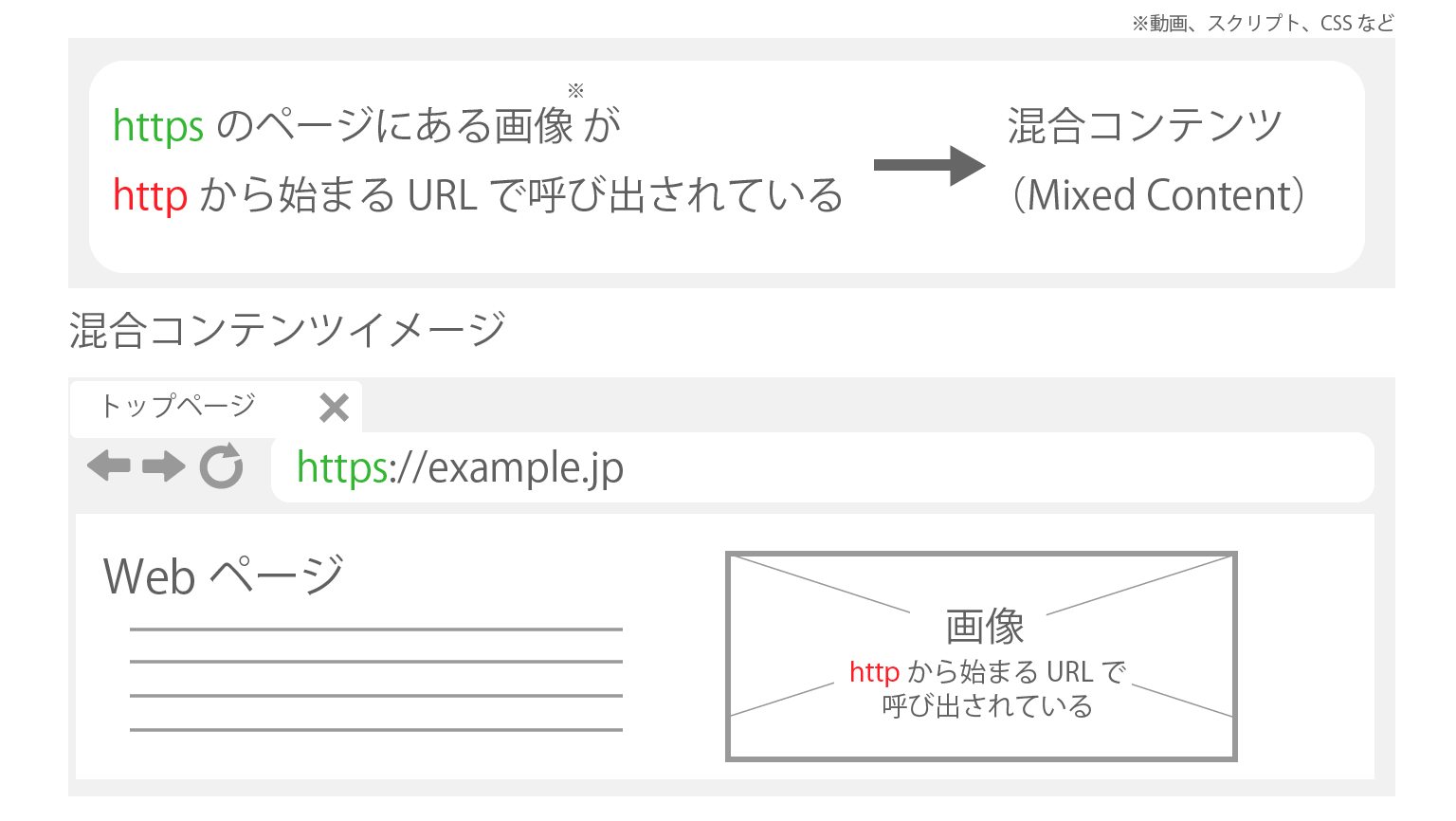
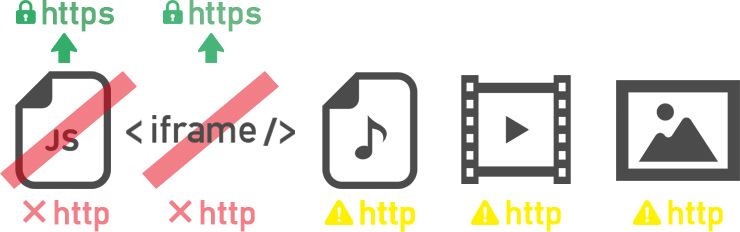
表示されないスライドは画像URLが http の状態で保存されている可能性があります。 そのため表示しているウェブサイトがhttpsなのにhttpの画像を読み込んでいるのでおかしいという判断をされてると表示されません。前提・実現したいこと スライドショーを表示させたい 発生している問題・エラーメッセージ Wordpressにて作成された会社のHPをSSL化のため https に変更をしたところ、 http では見ることができたスライドショーがずっと読み込み状態になり表示されなくなりました 普通の画像は https でもNov 10, 19 · 「画像が表示されなかった場合に、代わりに空文字を表示する」ようにしている。 2 「onerrorでsrcを空にして」について onerror属性を設定しておくと、画像の読み取りに失敗した場合に、 何らかの処理をすることができる。
ホームページが、Internet Explorer 11に対応していない場合は、レイアウトが崩れて画像や文章が誤った位置に表示されることがあります。 表示が崩れてしまうホームページを正しく表示させる方法は、次のQ&Aをご覧ください。この記事の内容 元の KB 番号 現象 Microsoft Outlook を使用している場合、実際の画像ではなく赤い X が画像に表示さJul 16, 18 · URLの「http」に「s」が付いているかいないかというのは、ちょっとした違いのように思われるかもしれませんが、実はかなり重要な違いなんです。 このページを見ていただいている方の中には「http」より「https」の方がセキュリティ的



Googleの検索結果にファビコンが表示されない場合の対処法まとめ 地球儀のマーク セミブログ



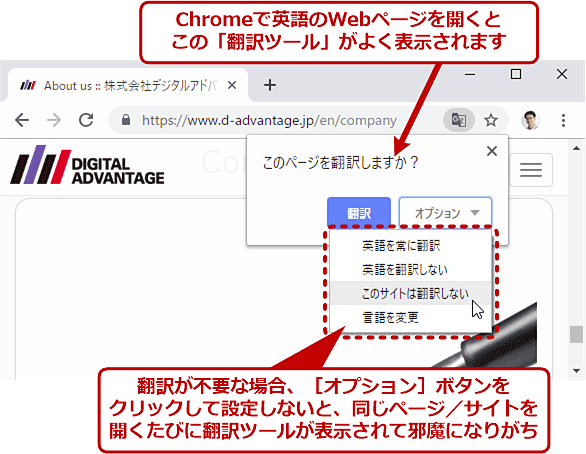
Google Chrome 邪魔な翻訳ツールバーが表示されないように設定をオフにする Google Chrome完全ガイド It
適用対象 Outlook 19, Outlook 16, Outlook 13, Microsoft Outlook 10;デフォルトでは、画像付きのメールを受信すると、画像が自動的に表示されます。 画像を常に表示する Gmail で画像が読み込まれない場合は、設→無事表示されました! 他の方法 imagesをそもそもpublicに作っておく public/images以下に設置した画像はコンパイルされないため、本番環境にデプロイしてもパスが変わらない様子。


アンケート依頼メールが配信されたのに 回答可能なアンケート に表示されない



Ssl化後にサムネイル画像が表示されない不具合の対処法 Fantastech ファンタステック
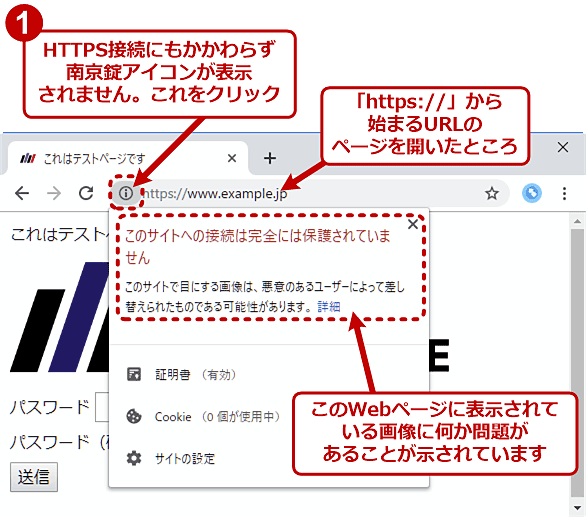
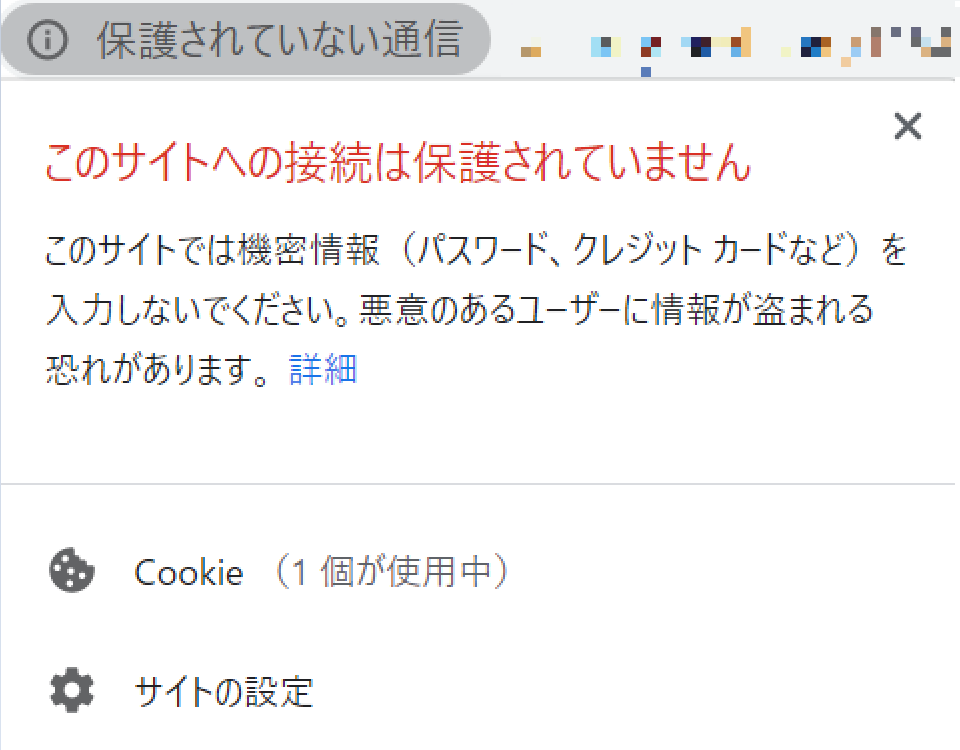
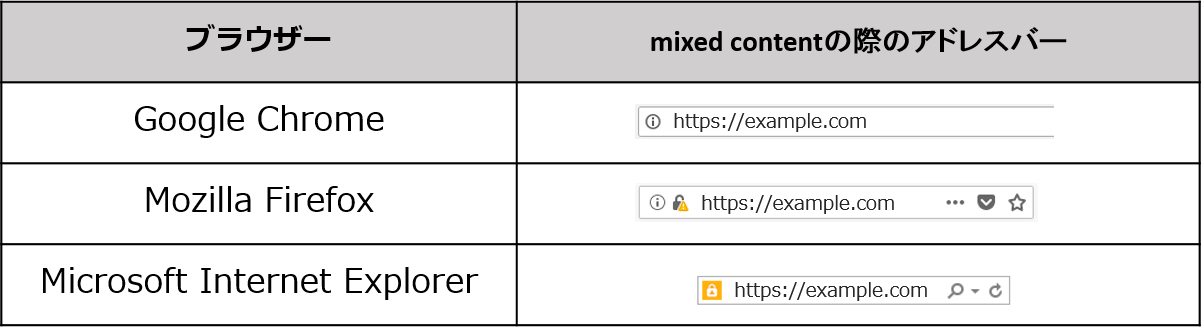
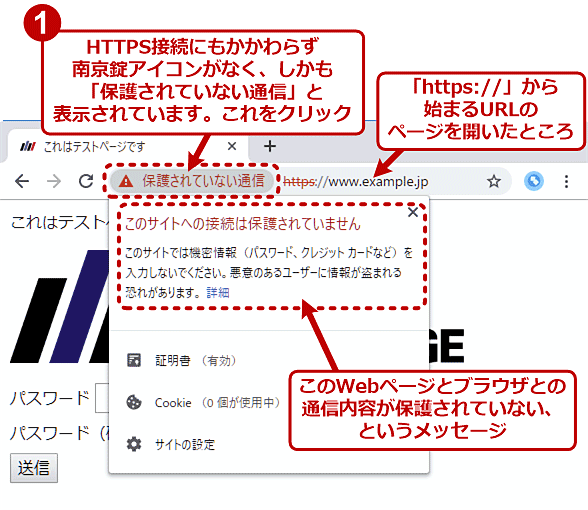
具体的にどのような警告が表示されるかというと、アドレスバーのアドレスの前に「保護されていない通信」という文字が表示されるようになります。 画像引用元:Google ウェブマスター向け公式ブログ もう「Chrome 68」リリースまで半年もないHTML メールの HTTPS リンクイメージに赤い X が表示される ;Dec 05, · ご相談内容webで画像が表示されない。背景制作会社に依頼していた更新作業をご自身でなさりたいというご相談で、更新方法を伝えるとともに、更新マニュアルの作成をお手伝いし



Sslを使用した から始まるページが表示されない 常時安全セキュリティ24 Nifty



スマホでブログ村のバナーが表示されない理由 相変わらずの
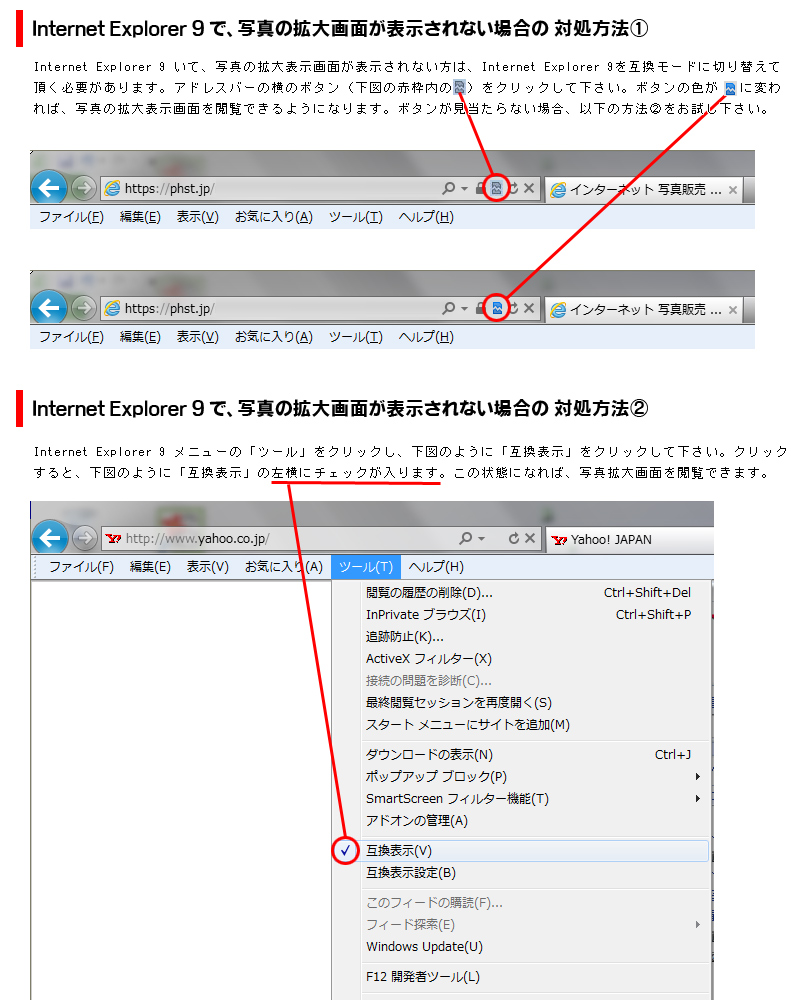
Internet Explorer で Web コンテンツ (文章、画像、動画、など) が正常に表示されない場 合は以下のページを参照してください。画像ファイルがアップロードされているのに画像が表示されない場合は、以下の b の操作手順を行います。 b 画像リンクの設定が正しいか確認します。 画像を配置した html ファイルの画像リンクの設定が間違っている場合、画像は正しく表示されません。Apr 29, · Internet Explorer (IE) 9 で特定のサイトの画像が表示できなくなってしまったのですね。 調べてみたところ、Answers 内にいくつか似たような症状のスレッドがありました。 IE8およびIE9での画像表示の不具合 Windows7 IE9で特定のサイトがうまく表示されない



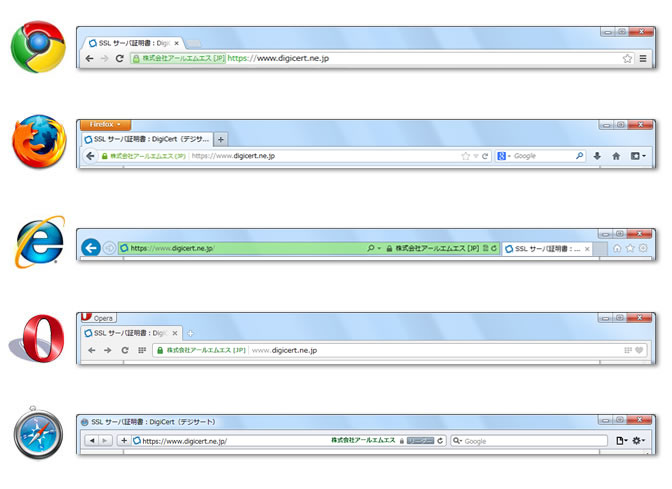
化したのにアドレスバーが緑色で表示されないときの原因と対策 Kubogen



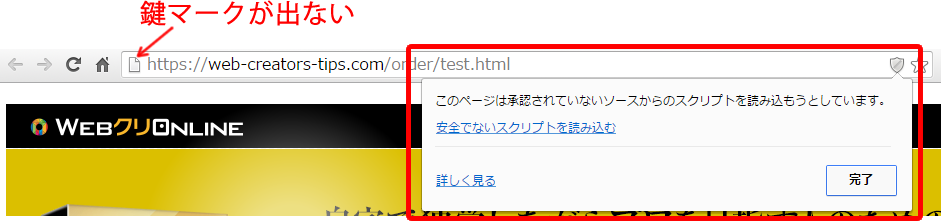
なのに鍵マークが出ない エラーメッセージがでる時はここをチェックすべし 独学でwebデザインまとめんばーず Webクリオンライン
WordPressで画像だけが突然表示されなくなってしまいクレームが入った。 そのサイトとは最近SSL化対応をしたサイトだった。 画像も投稿データもSSL化したにもかかわらず何故か画像だけが表示されない。 ※WordPressのSSL対応はコチラ通信状態が悪い場合は、画像を開くのにタイムアウトしている可能性があります。 その場合、ルータ、モデムやそのファームウェアが Windows 10 対応かどうかの確認が必要です。評価を下げる理由を選択してください プログラミングに関係のない質問 やってほしいことだけを記載した丸投げの質問 問題・課題が含まれていない質問 意図的に内容が抹消された質問 過去に投稿した質問と同じ内容の質問 広告と受け取られるような投稿 詳細な説明はこちら



Simplicityで簡易ssl対応機能が表示されない場合の対処法 化



常時ssl化 化 のつまずきポイントと対処方法まとめ
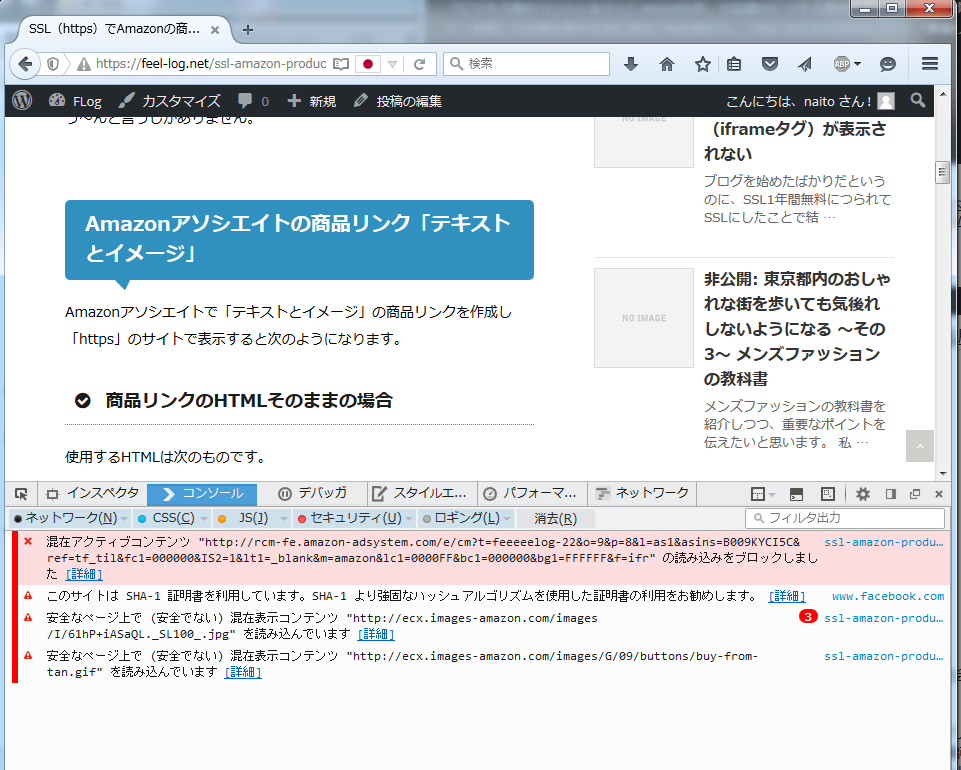
今週のピックアップ 検索順位が1位で表示回数も多いのにクリックされない幽霊クエリの正体は? 画像が怪しい (The Internet Marketing Driver) 海外情報 次のような状況に遭遇したことがあるだろうJul 03, · こんにちは 画像が混在コンテンツのため表示されないのではないでしょうか。 画像の URL のスキーム(http, https)を確認してみてください。タイトル通り、Android の WebView にて、画像URLで指定された画像が表示できない時の対処法です。 私が普段使っている端末が Android 70 で、この環境では問題なかったのですが、Android 9



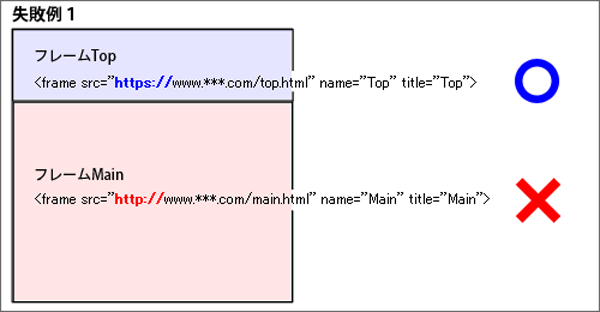
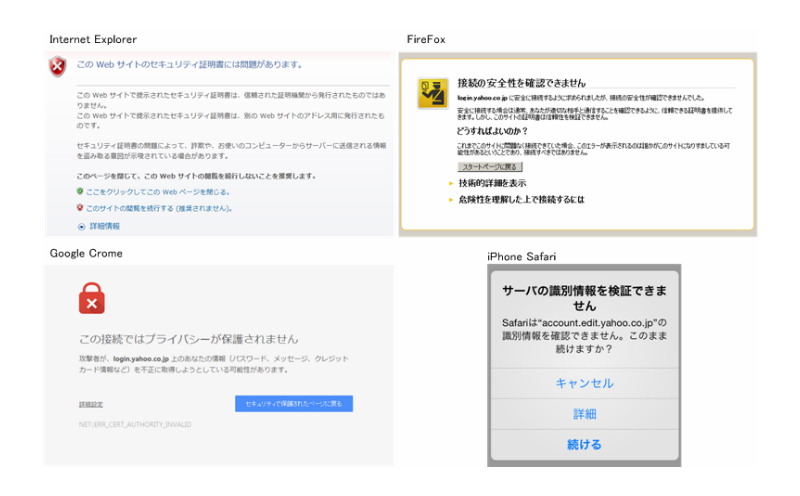
導入後のよくある失敗 ブラウザのエラー表示



サイトのurlがhttpsになっていても Html内の画像やcssのurlがhttpだとクロームでは表示されなくなっていく Ssl混合コンテンツ問題 ドモドモコーポレーション
画像のとおり、lineのホーム画像が表示されなくなりました。 のアイコンの上あたりに表示される画像のことです。 ホームボタンを押すとちゃんとみえるのですが・・・ いつから見えなくなったのか分かりません(^^;この記事は、Internet Explorer が web ページを表示できない問題を解決するのに役に立ちます。 インターネットに正常に接続されているが、Internet Explorer で web ページを表示できない場合は、次のいずれかのトラブルシューティング手順を使用します。パソコンのフォルダの画像(写真)が表示されないときの対処法まとめ 以上、パソコンのフォルダの画像が表示されないときの設定方法などについて紹介しました。 手順は2つ。 まとめると パソコンの任意のフォルダを開く



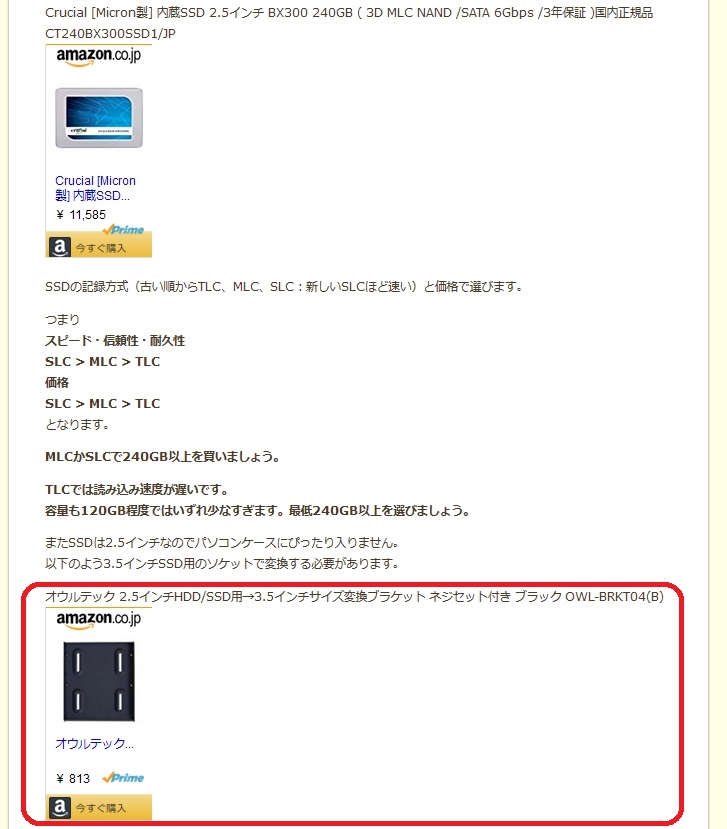
常時ssl サイトでamazonアソシエイトのバナーが表示されない Output48



Lohaco Jp が正常表示されない Vivaldi Forum



Ssl化されない Ssl化したのに鍵マークが表示されない時の対処法



リクエストに対する認証画面のブラウザ表示について お知らせ Popchat株式会社



ポップでちょっぴりメンヘラちゃんな が作れます 表示されないパーツは色変更の水色ボタンをタップしてください 8 28追記 倫理観の欠如した罵詈雑言リプを送ったりする垢での使用はやめてください 辛いです Perushu Of Twitter Twitt 21



サイトが Google 検索結果に表示されない Wix



サーバー移動の備忘録 Iphone Ios だけが表示されない The Operation Couldn T Be Completed 世の中万事 Ux



Rt 730 O0rm なんでセリフ表示されないの T Co T6gzprg1l0 あずれ



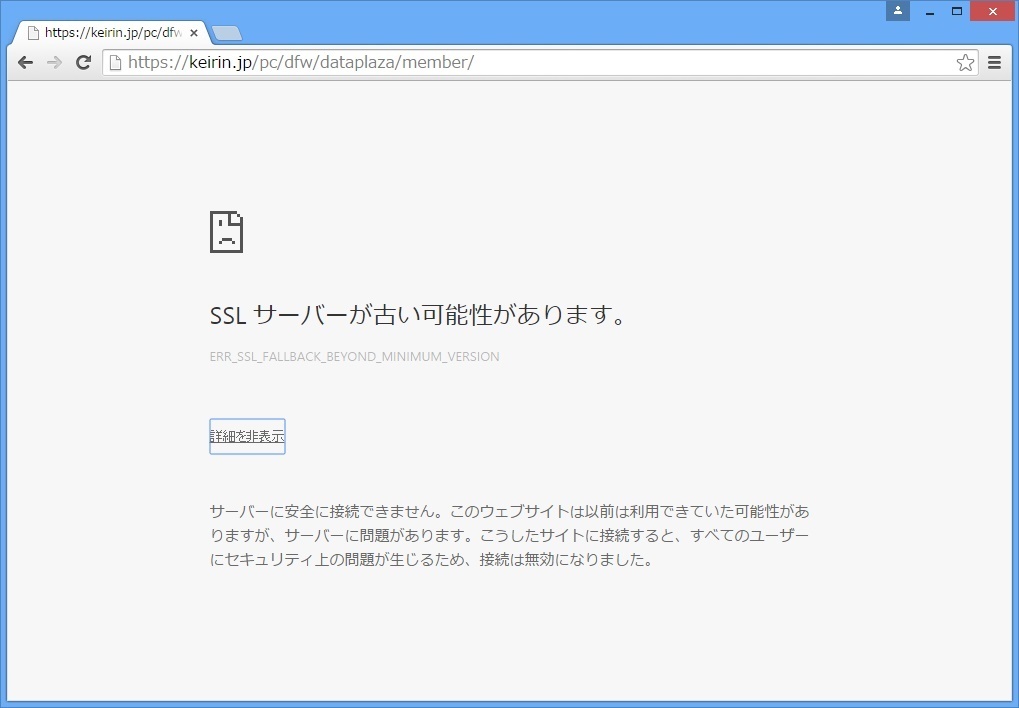
Ssl証明書の不備でwebページが表示されなくなった 男が満足するときblog



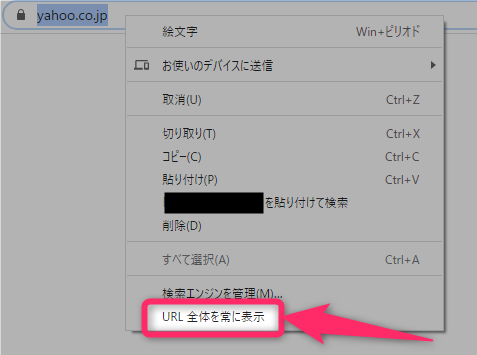
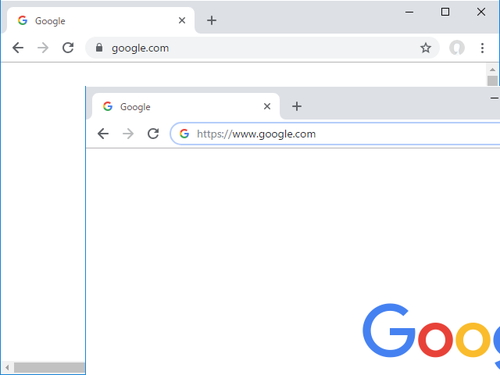
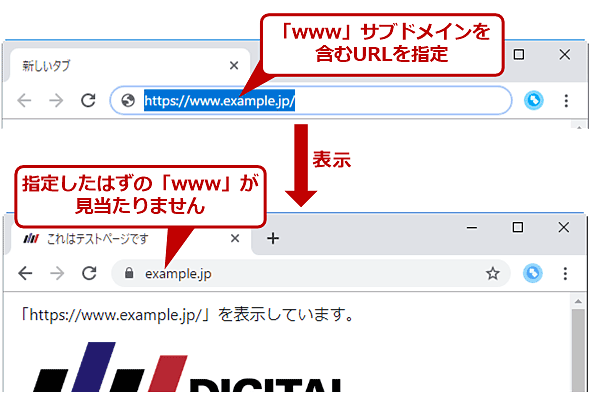
Chrome アドレスバーのurl省略表示を無効化する設定方法 Wwwが表示されない ドメインしか表示されない 等の対策



Urlがなにかおかしい Google Chrome 69 に加えられたある小さな変更が話題に やじうまの杜 窓の杜



ブログssl化により画像が表示されないエラー解消 ロリポップ ワードプレス



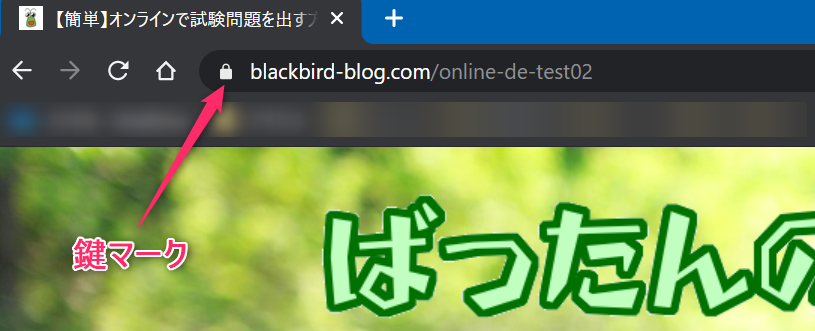
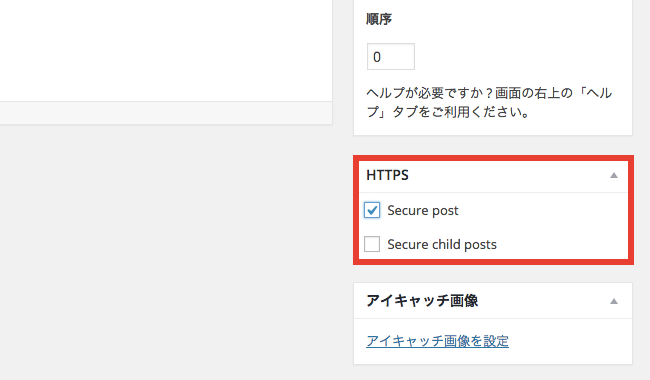
解決 ブログで特定のページだけ鍵マークが表示されない ばったんの技術系ブログ



管理画面からアクセスすると表示されない



Wp Wordpress 利用時にgoogle Maps が表示されない 場合の対処法 Wordpress Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



ロリポップで独自ドメイン設定しても Err Ssl Protocol Error エラーでwebサイト表示されない 素材サイト管理人の備忘録そあるブログ



塩谷 舞 Mai Shiotani Pa Twitter そういえば Milieuのssl対応完了してます Msykem さんがやってくださった もう 安全ではありません とは表示されないのでご安心を 前も別に情報抜き取ってる訳ではなかったのですが サーバーは Amimoto Ami さん



ブログをhttpsに対応すると 食べログのブログパーツが表示されない 経験知



常時ssl化したのに鍵マークが表示されない 原因と対処方法 きらり 彡



Ssl化httpsにしたらamazonアソシエイトが表示されない対処法 ネット衆善奉行



Google Chrome で 一部のsslのかかったホームページが表示されない パソコンのツボ Office のtip



導入後のよくある失敗 ブラウザのエラー表示



知る 活用する Jpdirect



常時ssl サイトでamazonアソシエイトのバナーが表示されない Output48



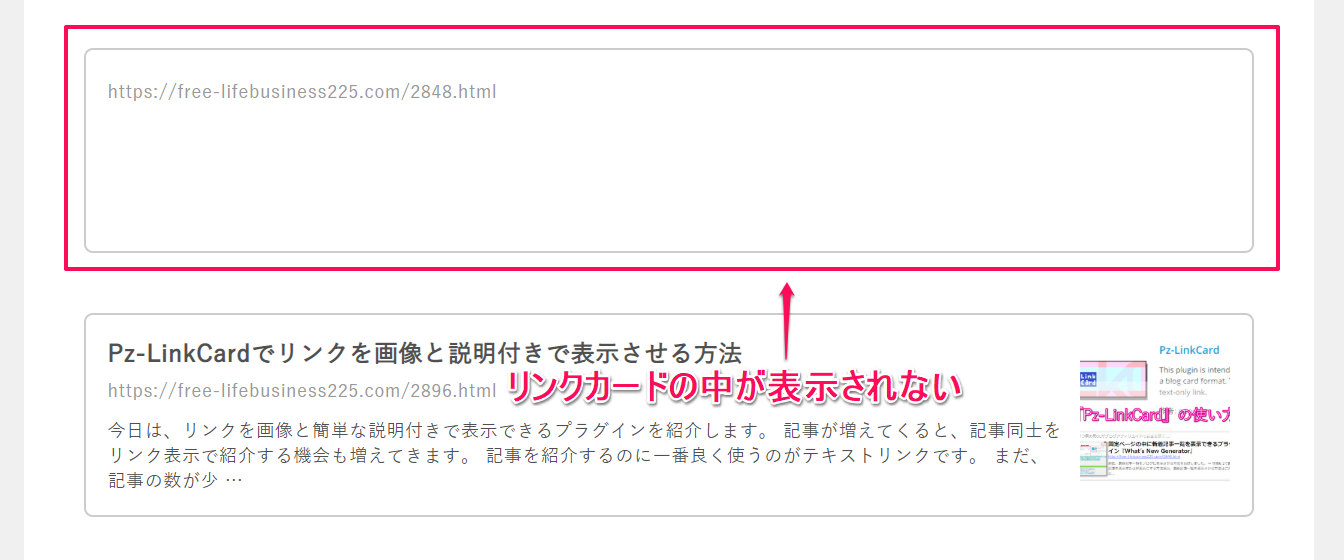
賢威8のリンクカードの中が表示されなくなった時に表示させる方法 うつ病の元olがブログアフィリエイトでお金を稼ぐ方法



なのに保護された鍵アイコンが表示されない場合の対策 ぶろぐち


Googlemapが表示されない 中小企業向けホームページ制作会社のリクト



Ssl化したのに鍵マークが表示されないときの直し方 ゆうそうとitブログ



Google Chrome アドレスバーのurlから省略された Www を表示させる Google Chrome完全ガイド It



ルート証明書が思った通りに表示されない Ev証明書の組織名が表示されない さくらのサポート情報


30days Albumのログインページが表示されないお客様へ 30days Album Information


Q A Trend Micro Business Support



Twitterのカード画像 Ogp画像 が表示されなくなった時に試したこと 解決済み たかおくんの忘備録



画像が表示されないと困ったら Html初心者の方へ アトリエwebの森



Google Chromeブラウザで画像が表示されない事象について Passmarket Blog


ファビコンの設定方法 表示されない時の3つの原因まとめ Web ウェブ の便利屋lallapallooza ララパルーザ



サイトのssl化後にアドセンス収益が9割減少する原因は 多分リダイレクト 30代のじゆうちょう にせんまんえんになります



ワードプレス移転やらssl化やらで画像が表示されない ことのまにまに



ホームページトップのスライドショーが表示されない Wordpress Lightning デジタル屏風



Androidのlineやfacebookのwebview アプリ内ブラウザ からだけサイトが表示されない場合の対処法 Qiita



Sslを使用した から始まるページが表示されない 常時安全セキュリティ24 Nifty



ロリポップ Wordpress5 7 ワンクリックssl化を検証


Eparkポイント Eparkキャシュポ の画面が白くなって表示されない Epark



突然 Ssl が無効になって サイトが表示されない エラーの原因と解決方法を紹介



Search Consoleでは登録されているのに検索結果では表示されない Search Console Community



Chromeのアドレスバーに 保護されていない通信 と表示される原因とその対策 Google Chrome完全ガイド It



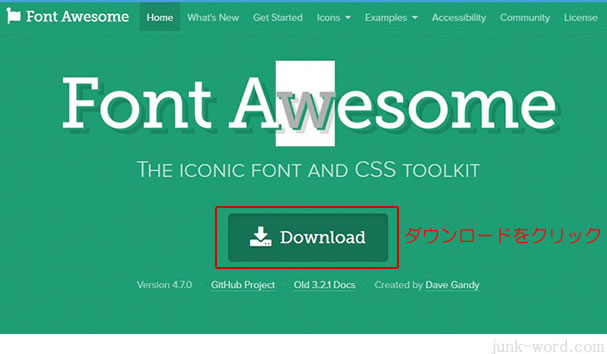
サイトをssl にしたらfont Awesomeのアイコンフォントが表示されない 生活



Chrome68 非https化サイトは警告 常時ssl化するための手順 ウェブモ株式会社



Ie9にて写真の拡大画面が表示されない場合の対処方法



って何 意外と知らない ネットセキュリティの基礎知識 Internet Watch



アメーバオウンドで埋め込み先のページが表示されない時の対処法 講師 コンサルタント 個人経営者のためのウェブ活用術



鍵マークが表示されない はてなブログの独自ドメインhttps化をやってみました Shohei Info



Chromeで画像が表示されない 対処法とは Boatマガジン 家電からwebサイトまで 今の商品を 知る メディア



Ssl対応でhttpとhttpsが混在したコンテンツが表示できない原因を特定する Feeeeelog



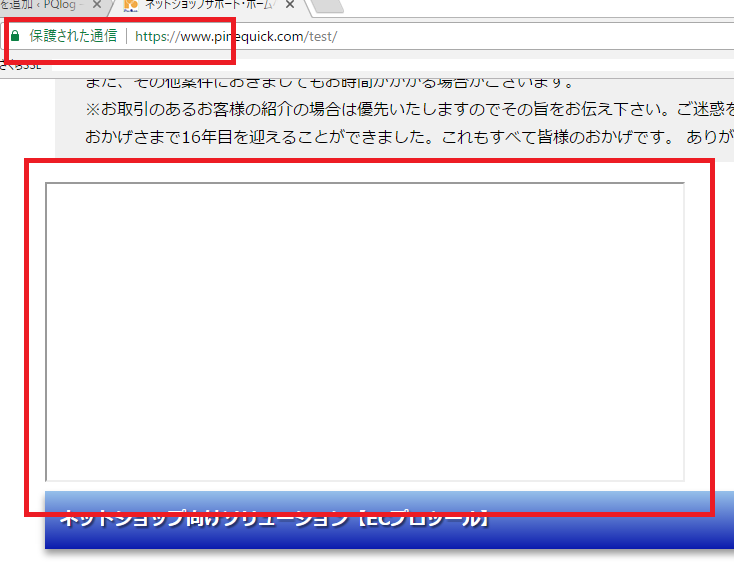
Chromeで確認 常時ssl 化 内のiframe Pqlogpqlog



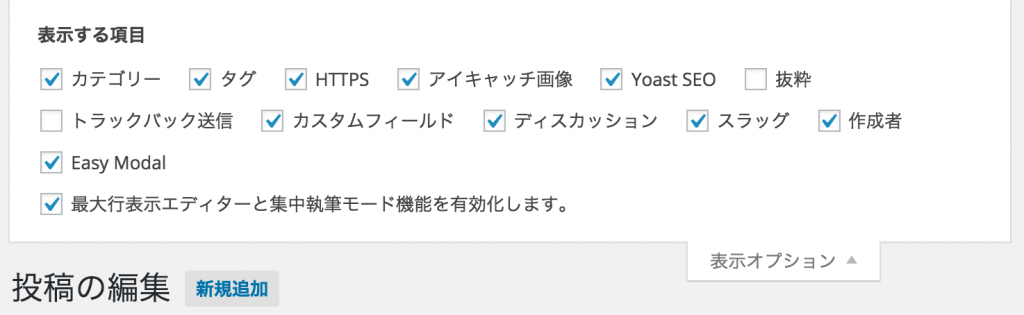
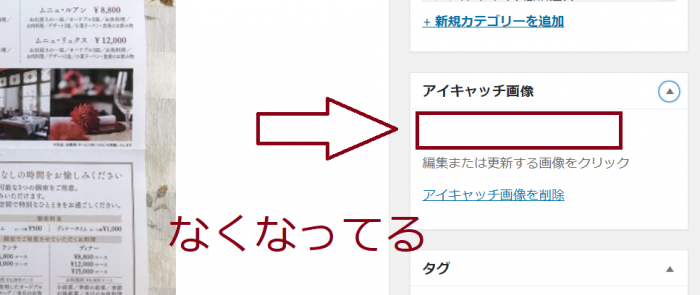
アイキャッチ画像の設定項目が表示されない問題を修正 Wordpressカスタマイズ



Lohaco Jp が正常表示されない Vivaldi Forum



グリーンバーが表示されない場合の対応方法 Ev Ssl サーバ証明書



Facebookページをssl でもアクセスできるように対応しました Wordpressでブログ



なのに鍵マークが出ない エラーメッセージがでる時はここをチェックすべし 独学でwebデザインまとめんばーず Webクリオンライン



をやめたらchromeから接続できなくなった話 月と燃素と ひと匙の砂糖



Google Chrome仕様変更 Httpで読み込まれているコンテンツ を段階的にブロックへ チルチルミチルブログ



サイトを常時ssl化 にしたらamazonアソシエイトの商品画像が表示されない の対策 プチノマドになりたい主婦ブロガーの雑記ブログ



なのに鍵マークが表示されない を解決する方法 株式会社amg Solution



Cocoon Twitterカードがhttps 省略形にするとうまく表示されない わかめの手記 うつ病とibsと人生哲学



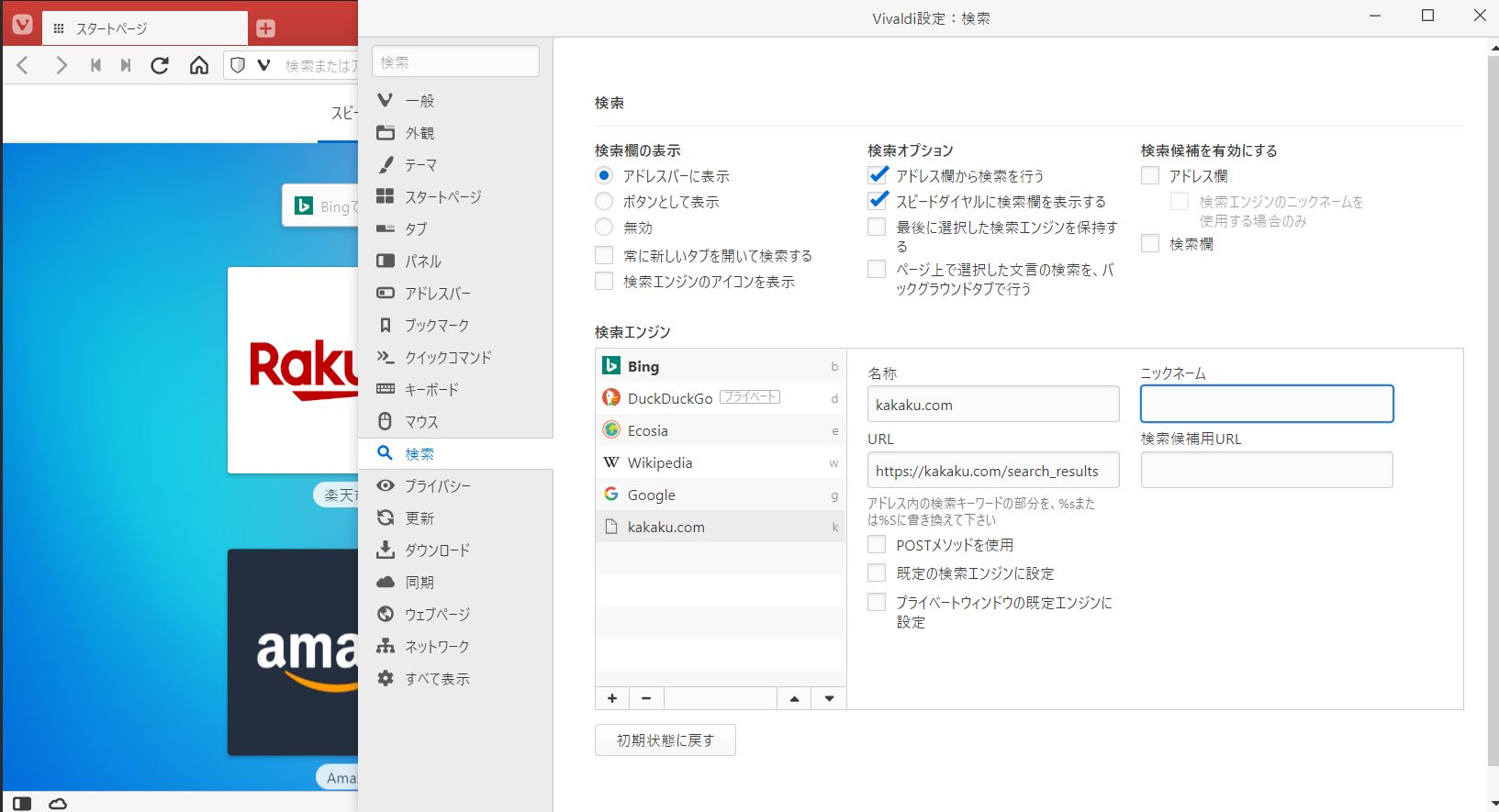
一部のサイトで追加した検索エンジンのアイコンが表示されない Vivaldi Forum



Background Image で背景画像が表示されない Qiita



Wordpress アイキャッチが表示されない不具合 職業 魔法使い死亡 海外自転車旅行中



解決 Facebookで画像サムネイルが表示されないバグが発生中 Ogp設定もデバッガーも無効 Society5net



戦いの巻その2 Webサイト常時ssl化してアイキャッチ画像が表示されない 秘亭のネタ



Urlはhttpsになっているのに アドレスバーに鍵マークが表示されない ので プラグインを試してみたら やっと鍵マーク表示の常時ssl化になりました 箱入り主婦baabaの ぼっち日記 幸せなシニアライフ送れるじゃろかー



化 Ssl化 で保護された通信にならない 表示されない原因となるプラグインなど Ebookbrain



山本太郎議員の Twitter アカウントが検索結果に表示されないと話題に シャドウバン の疑いも 19年6月21日 エキサイトニュース



Designleablog にしてアフィリエイトやfacebookページなどの埋め込みが表示されない時



常時ssl化について Jprs


のsslなどのページが接続エラーで表示されない場合の解決策



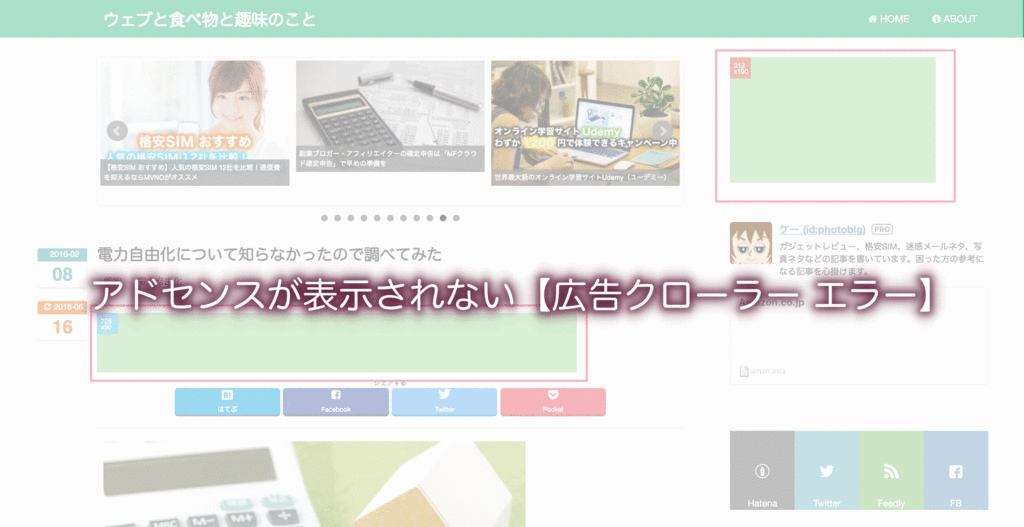
化による負荷の問題 アドセンスが表示されない 広告クローラー エラー ウェブと食べ物と趣味のこと



化後 Google Adsenseが一部表示されない件 うたたねモード



カスペルスキーを更新したら Firefoxで Google が表示されない パソコンのツボ Office のtip



保護されていない通信と表示されないようにhttpをhttpsに移行しよう



本番環境で画像が表示されない Laptrinhx



Ssl だとtwitterカードが表示されない問題 Karhu Life



Amazon アソシエイツのウィジェットが 環境で表示されない場合の対応 ノセノセブログ



Chromeのアドレスバーに 保護されていない通信 と表示される原因とその対策 Google Chrome完全ガイド It



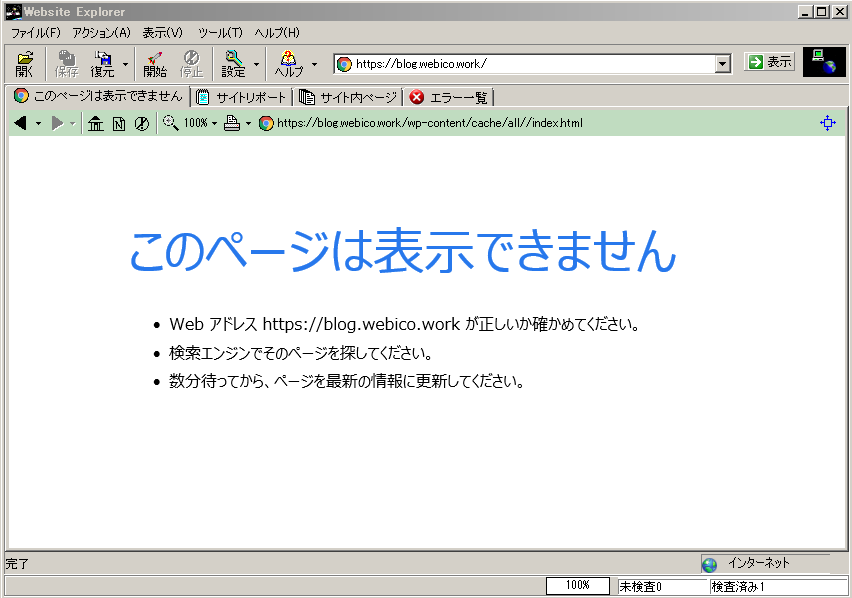
Website Explorerでhttpsサイトが表示できない時はieの設定を確認しよう Webico Blog



はてなブログで公開済みの記事のタイトルの右端に 編集 が表示されない件 黒色中国blog



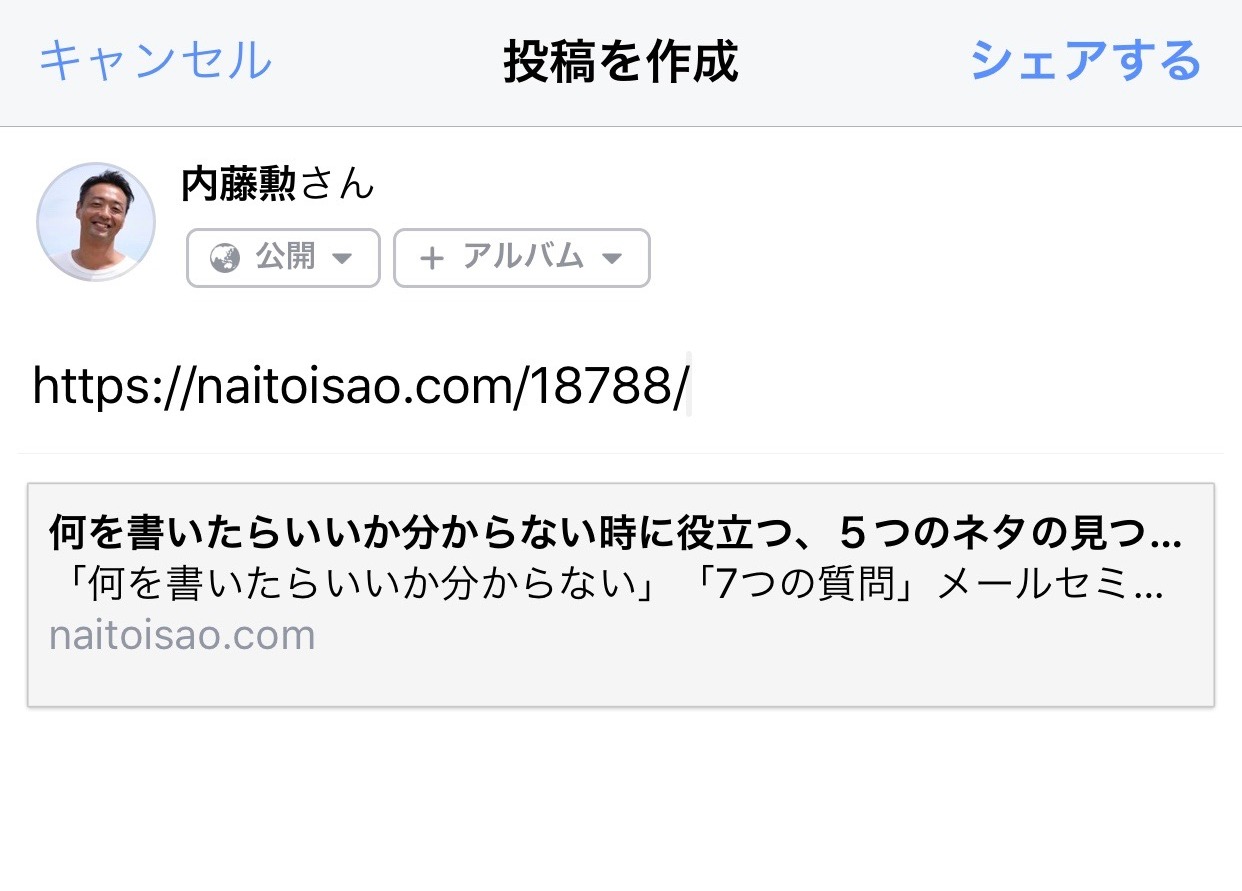
Facebookにリンクしたブログ記事のサムネイル画像が表示されないときの解決法



Ieでログインできない ページが表示されない時の対応 Facebookやtwitter 某氏の猫空



0 件のコメント:
コメントを投稿